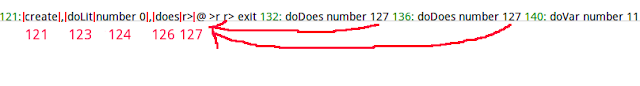
底下的實驗Jimmy's papa做了個const高階積木,接著將0指定給a積木,1000指定給b積木,雖然目前用see積木還看不大清楚所有積木內部構造,但依實驗結果大約可知,const積木裡面的does>編譯後竟然變成does r>
而更有趣的是,a積木(ip位址在132)與b積木(ip位址在136)執行到最後,都會往前跳到ip位址127,也就是共用在does後面的r> @ >r r> exit,神奇吧!!!
 |
| 寄件者 scratchlab02 |
 |
| 寄件者 scratchlab02 |
 |
| 寄件者 scratchlab02 |
: const create , 0 , does> @ >r r> ; 0 const a 1000 const b see const see a see b create cc 11 , 22 , see cc ' const ' a ' b ' cc a b .s
沒有留言:
張貼留言