戰鬥程式碼(
CodeCombat),是
code.org推動的"寫程式一小時"活動所推薦的遊戲網站
這是官方介紹文
"為什麼使用CodeCombat?
想學程式嗎? 你不需要課程。你需要的只是大量的時間去"玩"程式。
寫程式應該是有趣的。當然不是 「耶!拿到獎章了。」 的有趣, 而是 「媽我不要出去玩,我要寫完這段!」 般引人入勝。這是為甚麼CodeCombat被設計成多人對戰「遊戲」,而不是遊戲化「課程」。在你對這遊戲無法自拔之前,我們是不會放棄的─幫然,這個遊戲,將是有益於你的。
如果你要沉迷遊戲的話,就來沉迷CodeCombat,成為科技時代的魔法師吧!"
用這款遊戲教Jimmy小朋友編寫程式碼,擺脫單純教IDE工具過程的無聊沉悶,一般寫程式要時時注意的"眉眉角角",如少寫一個括號或逗號等文法錯誤,codeCombat很貼心的隨時提示,所謂的物件導向程式設計對資訊系學生可能是半學期的課程,可是在CodeCombat遊戲系統是自然而然的一件事,話不多說直接給它玩就對了
不需註冊直接按開始遊戲就可以玩,若過了幾關覺得好玩再註冊也不遲,註冊時會保留歷史紀錄

一開始要選擇遊戲主角,還有與遊戲互動的程式語言,我比較熟Javascript,所以就選它

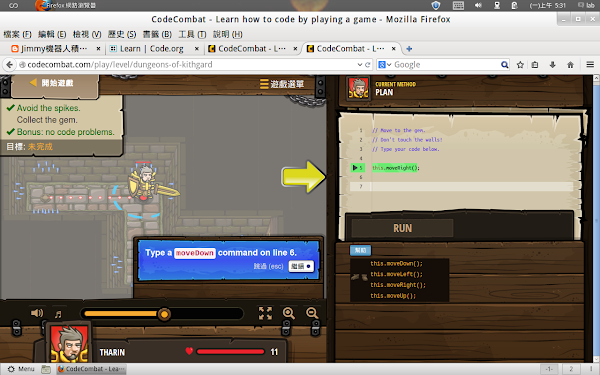
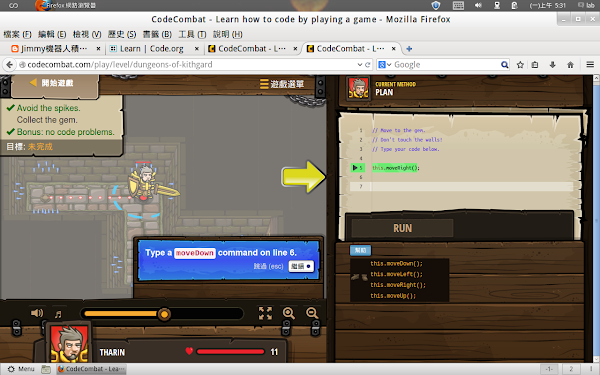
遊戲的主角擁有的第一項裝備就是靴子,靴子這個物件有四個方法(method)可以使用,moveUp/上移, moveDown/下移, moveRight/右移, moveLeft/左移

第一關會提示初學者輸入moveDown,小朋友比較不習慣鍵盤輸入,建議直接複製貼上

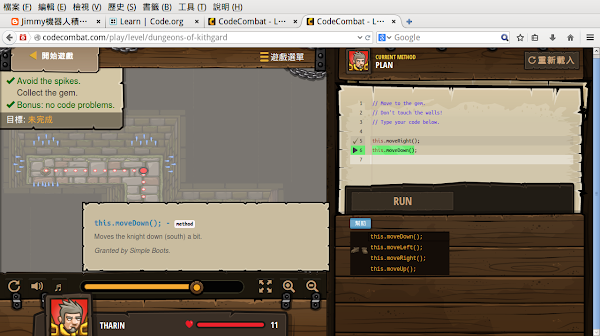
如果熟悉鍵盤輸入的話,在程式編輯視窗輸入"this.",遊戲會自動帶出物件方法選單

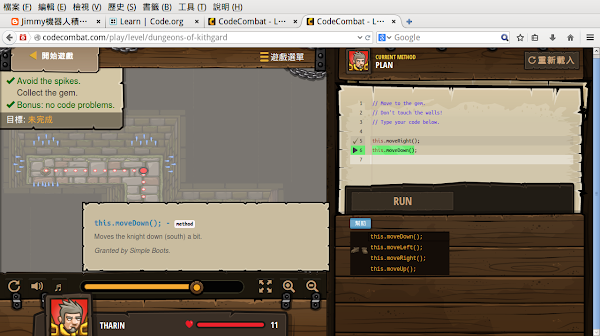
很貼心的告訴玩家,正在輸入的方法有何作用,小朋友雖然看不太懂英文,多嘗試執行幾次其實也猜得出來

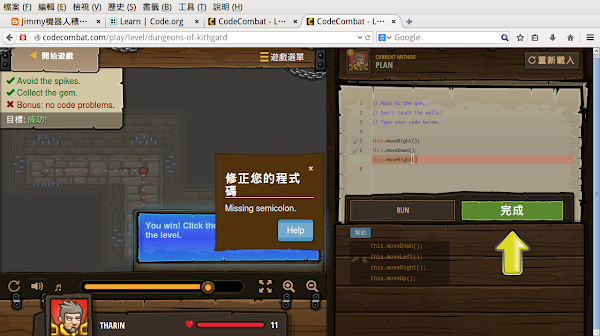
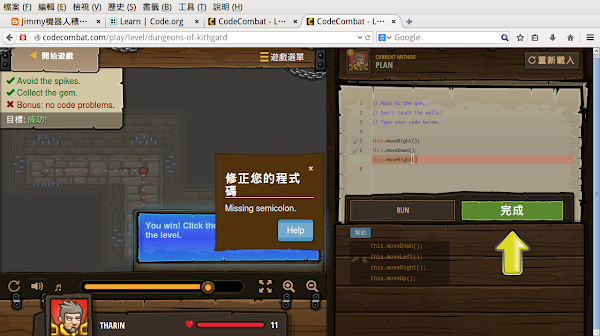
少打個分號;,遊戲也會告訴你修正程式,幫助玩家學習除錯,這對日後正式寫程式開發軟件很有助益

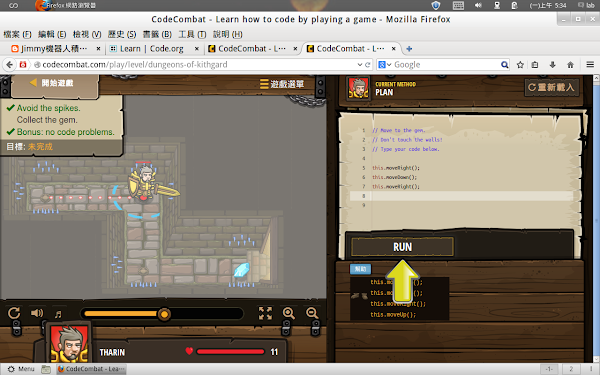
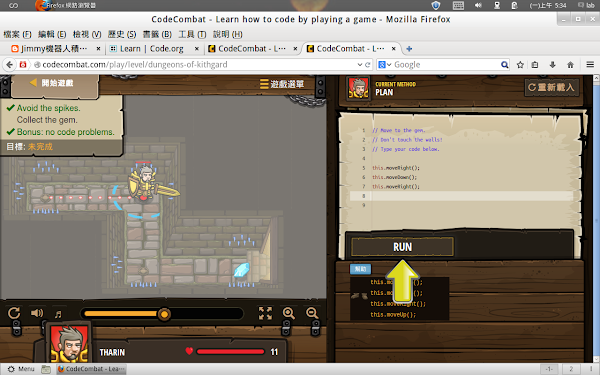
第一關總是很簡單,只要使用moveRight/右移 moveDown/下移, moveRight/右移三個方法,便能順利到達寶物所在,按下執行便能知曉你計畫的路線對不對?

闖關成功!!!