 |
| 寄件者 scratchlab02 |
這裡是Jimmy的實驗室用來發表Jimmy的Scratch程式作品,還有LEGO WEDO & NXT機器人設計 & Android, (本部落格引用圖文為教育教學目的合理使用) 想與我(Jimmy的爸爸 )聯絡 jimmyscratchlab@gmail.com
2012年4月20日 星期五
Jimmy開始養蠶寶寶囉!!!
記得Jimmy's papa好像是國小中高年級,才開始養蠶寶寶,每天都要擦乾桑葉,清便便,最近Jimmy's媽不知道從哪裡打聽到鼓山區有人賣蠶寶寶的訊息,為了讓才小一的Jimmy能學習照顧蠶寶寶,趁著假日全家人跑到鼓山挑了七隻蠶寶寶回家養,待續....
JForthBlocks
目前Jimmy's papa的水熊虫(Waterbear)樣品屋擴建改裝JeForth樓層暫時告一段落,已將原始碼上傳至http://code.google.com/p/jforthblocks/downloads/list,Jimmy's papa個人能力有限,程式附上兩個取巧堪用的Demo,歡迎有興趣的朋友隨便玩玩,但由於還只是樣品屋,使用上需要些"眉角",請參閱以下導覽說明
最快的嘗鮮方法,就是按右上角的Demos,然後會出現對話窗,請擇一Load之
或者是按部就班來,先拖拉一個負責起始程式的C型包夾積木
按Script Text,可看到積木對應的Javascript原始碼
然後拖拉執行Forth的Trigger積木
將積木扣上去,這是必要的順序,否則Forth積木執行不了
懂Javascript的人,或許看到對應的原始碼就能理解
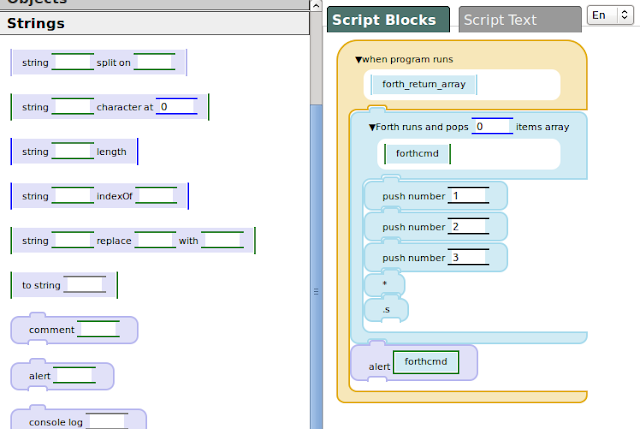
然後連拉三個push number積木到藍色的C型包夾積木裡,然後填入要推入堆疊的數值
按Script Text,再看一下積木對應的Javascript原始碼
再拉一個乘法積木
最後拉一個印出堆疊現況的積木
再看一下積木對應的Javascript原始碼
按右上角的Run
自動切換到Stage,有看到Forth log: 1 6 了嗎?恭喜你,目前一切順利
或許你想拿產生的Forth指令,複製到JeForth命令列上跑跑,可到Strings目錄抓取alert積木,但切勿放到藍色C型包夾積木
將forthcmd拉進alert積木
看一下原始碼
再執行一次,這次就可看到對話窗顯示程式用到的Forth Words
最快的嘗鮮方法,就是按右上角的Demos,然後會出現對話窗,請擇一Load之
 |
| 寄件者 scratchlab01 |
或者是按部就班來,先拖拉一個負責起始程式的C型包夾積木
 |
| 寄件者 scratchlab02 |
按Script Text,可看到積木對應的Javascript原始碼
 |
| 寄件者 scratchlab02 |
然後拖拉執行Forth的Trigger積木
 |
| 寄件者 scratchlab02 |
將積木扣上去,這是必要的順序,否則Forth積木執行不了
 |
| 寄件者 scratchlab02 |
懂Javascript的人,或許看到對應的原始碼就能理解
 |
| 寄件者 scratchlab02 |
然後連拉三個push number積木到藍色的C型包夾積木裡,然後填入要推入堆疊的數值
 |
| 寄件者 scratchlab02 |
按Script Text,再看一下積木對應的Javascript原始碼
 |
| 寄件者 scratchlab02 |
再拉一個乘法積木
 |
| 寄件者 scratchlab02 |
最後拉一個印出堆疊現況的積木
 |
| 寄件者 scratchlab02 |
再看一下積木對應的Javascript原始碼
 |
| 寄件者 scratchlab02 |
按右上角的Run
 |
| 寄件者 scratchlab02 |
自動切換到Stage,有看到Forth log: 1 6 了嗎?恭喜你,目前一切順利
 |
| 寄件者 scratchlab02 |
或許你想拿產生的Forth指令,複製到JeForth命令列上跑跑,可到Strings目錄抓取alert積木,但切勿放到藍色C型包夾積木
 |
| 寄件者 scratchlab02 |
將forthcmd拉進alert積木
 |
| 寄件者 scratchlab02 |
 |
| 寄件者 scratchlab02 |
看一下原始碼
 |
| 寄件者 scratchlab02 |
再執行一次,這次就可看到對話窗顯示程式用到的Forth Words
 |
| 寄件者 scratchlab02 |
2012年4月11日 星期三
Waterbear與JeForth
將JeForth的指令字做成一堆Waterbeart程式積木,似乎好用多了,因為積木可附上提示(tooltip),讓記不住到底要從堆疊取幾個參數值的Jimmy's papa,不需要回頭到處翻文件
 |
| 寄件者 scratchlab01 |
以JeForth呼叫jCanvaScript函式
 |
| 寄件者 scratchlab01 |
 |
| 寄件者 scratchlab01 |
可用中文命名Forth高階字,還可將物件{}推入堆疊
 |
| 寄件者 scratchlab01 |
 |
| 寄件者 scratchlab01 |
2012年4月6日 星期五
snap!--HTML5版本的Scratch/BYOB
好消息,BYOB的作者Jens Mönig已經將BYOB(Build Your Own Blocks)移植到HTML5,雖然目前開發的進展還在pre-alpha階段,不過就整個畫面操作的精緻度,仍維持與Squeak版本的一貫水準,Jimmy's papa好奇地看一下它的Javascript原始碼,竟然沒有依賴任何外來的程式庫,這或許是採用核心架構Morphic.js的關係
但可能因為Morphic頻繁的讀寫Canvas的緣故,一執行snap!的專案就會讓Jimmy's papa的陽春筆電的風扇不時低吼著,這就有點小小地困擾
snap!也支援觸控操作,呵呵!所以我兒子Jimmy又多了個刮刮樂(scratch)程式積木啦!!!
但可能因為Morphic頻繁的讀寫Canvas的緣故,一執行snap!的專案就會讓Jimmy's papa的陽春筆電的風扇不時低吼著,這就有點小小地困擾
snap!也支援觸控操作,呵呵!所以我兒子Jimmy又多了個刮刮樂(scratch)程式積木啦!!!
訂閱:
意見 (Atom)